PredictiveAddress Configuration
PredictiveAddress is an autocomplete tool for address input that saves time and reduces mistakes through reduced user typing, backed up by address validation when selecting a final address.
There are a number of settings available on the Data8 plugin settings page for PredictiveAddress, which give you more control over the address lookup and validation service. See the configuration section for more information on these options.
There are multiple ways to implement PredictiveAddress into an object: into the Edit and New forms of the record via the record form override method, onto the lightning record page with a lightning component, or via a custom button on the page layout.
Record Form Override method (real-time address capture and validation)
- Complete the record form override integration method.
- In the Data8 Settings page, enable the "Include On Record Forms" option.
- When viewing the overridden record form (usually when creating or editing records), you should now see PredictiveAddress at the top of the page for the mappings you have configured in the settings page.
Lightning Record Page Integration
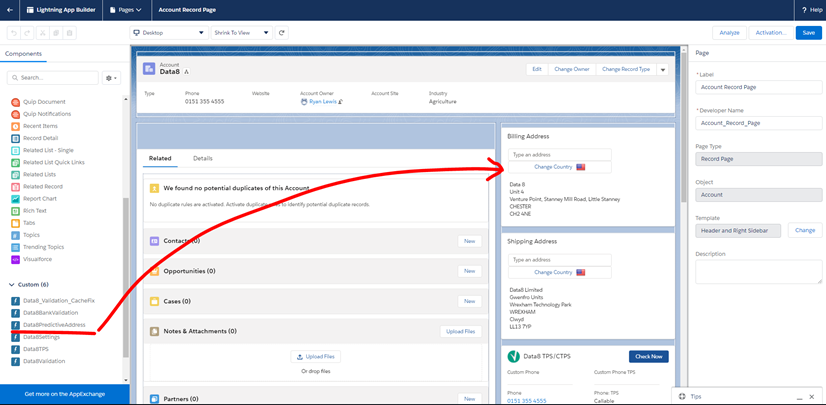
- Navigate to a record of that object (i.e. a record on the Account object), and click ‘Edit Page’ from the cog in the top right corner.
- Drag the Data8 PredictiveAddress lightning component onto the page layout:

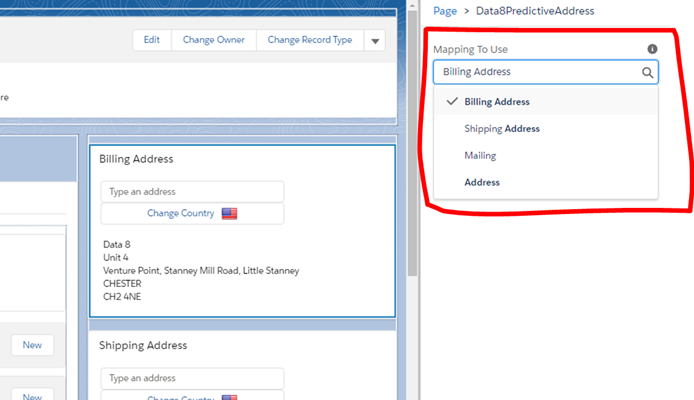
Click on the new Lightning component. On the settings for the component (RHS):
- Click in the box under 'Mapping To Use' and select the relevant mapping from the configuration page.
- If you haven't already, you may need to set up some mappings for your object from the 'Data8 Settings' page

Save the lightning page (and activate as org default).
PredictiveAddress should now appear when previewing a record.
Custom Button Integration
To implement via a custom button:
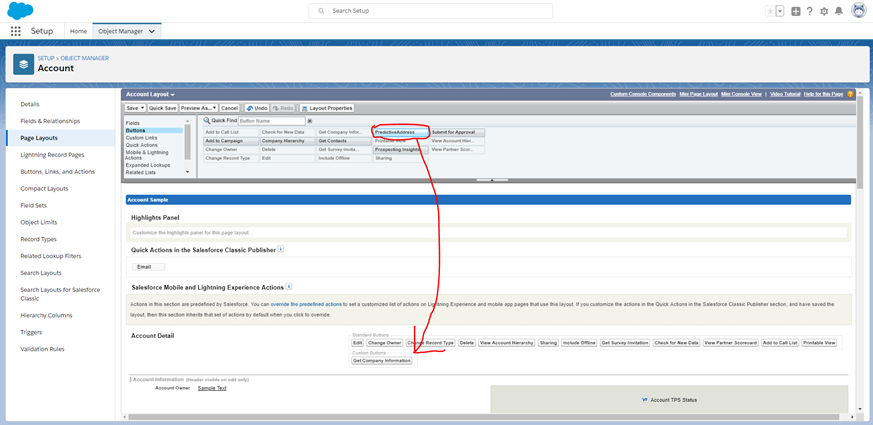
- Go to Setup, Objects and Fields, Object Manager.
- Click on the object that you want to integrate with.
- Click 'Page Layouts' and edit the page layout for the object.
- Drag the PredictiveAddress button onto the page layout in the custom buttons section.

Remember to save the layout.
When viewing a record of that object type, you should now be able to access PredictiveAddress from the action buttons in the top right corner of the screen.
Visualforce Integration For Custom Objects
To integrate the predictiveAddress visualforce page into a custom object, you will need to create a new visualforce page for the custom object using the sample code below. Simply change the object name in the standardController attribute of the 'apex:page' and save.
The integration uses the mappings from the Data8 settings page so remember to set up the mapping there.
<apex:page standardController="Ryan_Test_Object__c" lightningStylesheets="true" extensions="d8.Data8SidebarController">
<script type="text/javascript" src="https://webservices.data-8.co.uk/javascript/predictiveaddress.js"></script>
<link rel="stylesheet" href="https://webservices.data-8.co.uk/content/predictiveaddress.css" />
<apex:outputText style="color:red; font-style:bold; font-size: 15px;" value="User does not have read access to Data8 Custom Settings. Either 'Customize Application', or 'ViewAllCustomSettings' permissions are required." rendered="{!IF(hasData8SettingsAccessPermissions == false, true, false)}" />
<apex:form>
<apex:pageMessages />
<apex:outputText style="color:red; font-style:bold; font-size: 15px;" value="{!'No PredictiveAddress mappings found for ' + controllerName}" rendered="{!IF(pAObjects.size == 0, true, false)}" />
<apex:repeat value="{!pAObjects}" var="item">
<apex:pageBlock title="{!item.d8__Display_Name__c}" mode="edit">
<apex:pageBlockButtons location="bottom">
<apex:commandButton action="{!save}" value="Save" rendered="{!IF(item.Name == controllerName, true, false)}"/>
</apex:pageBlockButtons>
<apex:outputPanel rendered="{!IF(AND(item.d8__Longitude_Field__c != null, item.d8__Latitude_Field__c != null), true, false)}">
<d8:Data8PredictiveAddress street="{!dummyObject[item.d8__Street_Field__c]}"
city="{!dummyObject[item.d8__City_Field__c]}"
state="{!dummyObject[item.d8__County_Field__c]}"
zip="{!dummyObject[item.d8__PostalCode_Field__c]}"
country="{!dummyObject[item.d8__Country_Field__c]}"
lat="{!dummyObject[item.d8__Latitude_Field__c]}"
lng="{!dummyObject[item.d8__Longitude_Field__c]}">
</d8:Data8PredictiveAddress>
</apex:outputPanel>
<apex:outputPanel rendered="{!IF(OR(item.d8__Longitude_Field__c == null, item.d8__Latitude_Field__c == null), true, false)}">
<d8:Data8PredictiveAddress street="{!dummyObject[item.d8__Street_Field__c]}"
city="{!dummyObject[item.d8__City_Field__c]}"
state="{!dummyObject[item.d8__County_Field__c]}"
zip="{!dummyObject[item.d8__PostalCode_Field__c]}"
country="{!dummyObject[item.d8__Country_Field__c]}">
</d8:Data8PredictiveAddress>
</apex:outputPanel>
</apex:pageBlock>
</apex:repeat>
</apex:form>
</apex:page>