Shopify Plugin How-To
Our integration for Shopify supports the following features:
- PredictiveAddress
- International Telephone Validation
- Email Validation
- Unusable Name Validation
Our integration will only work at checkout for Shopify Plus members. This is due to Shopify's restriction on editing the checkout theme code.
Step 2: Generate your configuration code using the form below
Simply fill out the form and click generate to get your custom code.
Each validation service requires the necessary credits to function.
An API key is required to use any of the validation or PredictiveAddress services. You can generate one from the Dashboard, under the Validation tab or by clicking here
That's it! Data8 Validation and Address Capture has been applied to your site, depending on the options you selected.
Additional Configuration
To configure the validation to suit your needs, open the theme code file (theme.liquid) and change the value of the variables to suit your needs. An API key is required to use any of the validation or PredictiveAddress services. Each validation service requires the necessary credits to function.
PredictiveAddress Options
When the PredictiveAddress service is enabled, the PredictiveAddress Options box will become visible. This box can be left blank to use the default configuration of PredictiveAddress. However, should you wish to customise your integration, you can do so by entering any combination of the options available for the PredictiveAddress service.
For example, enter the following into the PredictiveAddress options box to detect the initial country in the PredictiveAddress search, from the users IP address:
initialCountry: "auto"
PredictiveAddress ///what3words integration
You can search for any 3 word address by simply typing out the three words like so "pitch.tells.civil".
If you wish to store the 3 word address that was used to retrieve the final address, add the class data8_what3words to an input field to indicate where we should store the what3words address.
includeLocation: true
includeWhat3Words: true
and then add the classes: data8_latitude and data8_longitude to some text inputs to indicate where to store the returned data.
Custom Address Fields
Custom address fields can be entered by enabling the 'useCustomFields' option in the form above, which adds the data8.customAddressFields = []; setting to the configuration. Field id's for custom address fields can be added in the following format. (Only 'line1' and 'postcode' are required):
[
{ element: 'company_FieldId', field: 'organisation' },
{ element: 'street_1_FieldId', field: 'line1' },
{ element: 'street_2_FieldId', field: 'line2' },
{ element: 'city_FieldId', field: 'town' },
{ element: 'region_FieldId', field: 'county' },
{ element: 'zip_FieldId', field: 'postcode' },
{ element: 'country_FieldId', field: 'country' }
];
Usage
After setting up the options to suit your needs, the relevant enhanced data capture and validation will be applied to the appropriate fields on data-entry points around your site. The standard name, email, telephone and address fields will be validated accordingly. Custom/extra fields can be added to the configuration through the 'custom_..' variables in the settings.
The following rules can be used to attach Data8 Validation to acceptable fields:
- Email: Either a field name attribute containing
emailor a text input of typeemail, or an id attribute listed indata8.customEmailFields. - Telephone: Either a field name attribute containing
phoneor a text input of typetel, or an id attribute listed indata8.customPhoneFields. - Name: A field name attribute containing
name(excludingusernameandcompany name) or an id attribute listed indata8.customNameFields. - Address (PredictiveAddress and Postcode Lookup): Standard address fields, or address fields specified in the custom address fields setting.
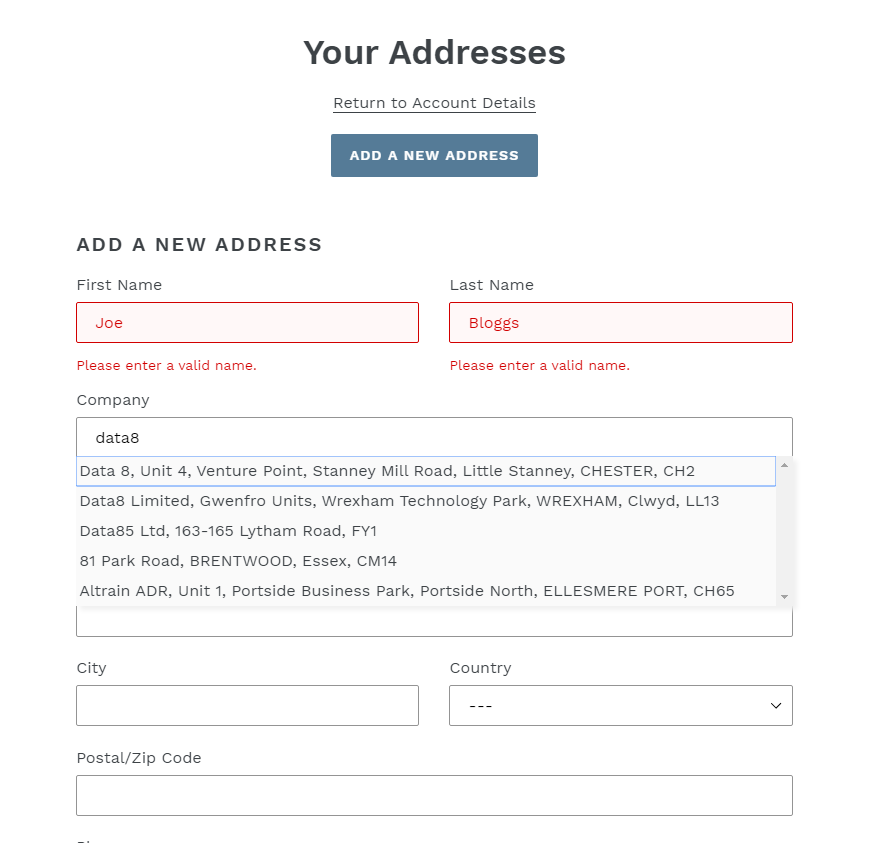
PredictiveAddress
When PredictiveAddress is enabled, any suitable address entry section on your forms will have use of our address autocomplete and verification tool. Simply begin typing an address/postcode/company name into the Address line 1 or company box to start searching and narrowing down results.

Validation
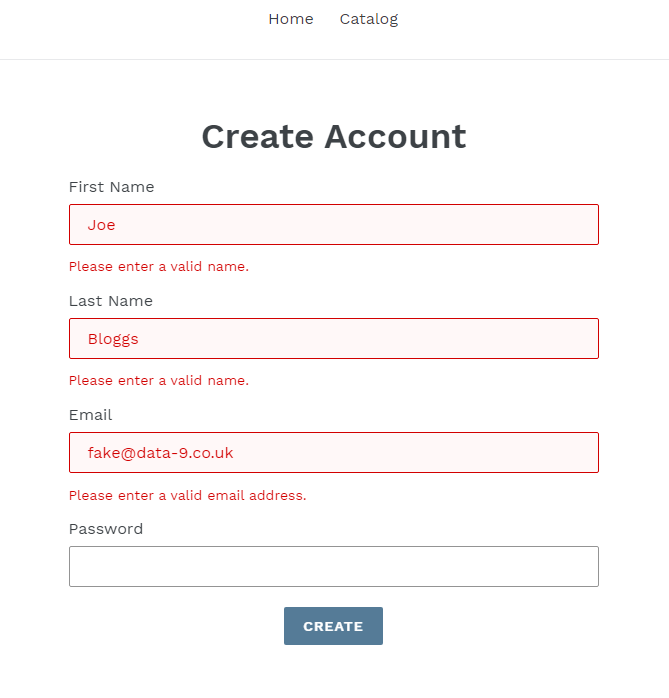
If entered data is identified as invalid, the error will be highlighted suitably on the form.
When Telephone Validation is enabled, all suitable telephone number fields are validated automatically. The Default Country Code option allows you to specify the ISO 2-character country code or international dialling code of the country to validate the telephone number in, unless that number contains an explicit country code prefix. i.e. setting the Default Country Code option to 'GB' or '44' will ensure that any numbers that are entered in local formatting (07...) will be validated as UK telephone numbers.
When Email Validation is enabled, all suitable email address fields are validated automatically. The level of validation to apply to entered email addresses can be specified in the settings code. Set the value to None to disable email validation. See the table below for information on each level.
Email Validation Levels:
| Level | Description |
|---|---|
| None | Disable email validation |
| Syntax | The supplied email is checked to ensure that it meets the standard email address format. This is the quickest option and would reject such incorrect email addresses as "noone@nowhere" and "N/A", but would accept incorrect email addresses that are correctly formed but that do not include a valid domain name such as "noone@data-9.com". |
| Domain | The supplied email is checked to ensure that the domain name (the part to the right of the @ sign) exists and is set up to receive email. This is still normally very quick, but can take a few seconds in some cases. This check would reject incorrectly formatted email addresses in the same way as the Syntax check, and would also reject a misspelled domain name such as "noone@data-9.com". It can also detect when a domain name exists but does not handle email, such as "noone@example.com". It does not verify that the part of the email address to the left of the @ sign exists. |
| Server | In addition to the Domain level checks, validates that at least one of the mail servers advertised for the domain is actually live. |
| Address | In addition to the Server level checks, validates that the mail server accepts mail for the full email address. |
When Name Validation is enabled, all suitable name fields are validated automatically.