Home » Resources » How-to Guides » Unbounce Installation Guide
Unbonce Installation Guide

Find Data8’s Unbounce Installation Guide here to get started with your data validation journey. Our integration for Unbounce currently contains integrations for Phone Validation and Email Validation.
Step 1: Generate your configuration code using the form below
Simply fill out the form and click generate to get your custom code.
Client API Key
Use Email Validation
Email Validation Level
In addition to the Server level checks, validates that the mail server accepts mail for the full email address.
Email Validation Message
Use Phone Validation
Default Country Code
Specify the ISO 2-character country code or international dialling code of the country to validate the telephone number in, unless that number contains an explicit country code prefix. i.e. 'GB' or '44'
Phone Validation Message
Step 2: Add JavaScript code to your Unbounce page
Having generated your code above, you can now copy and paste this into your Unbounce page after the body tags:
- Log in to your Unbounce account and locate the builder of the page you would like to add Data8 validation to.
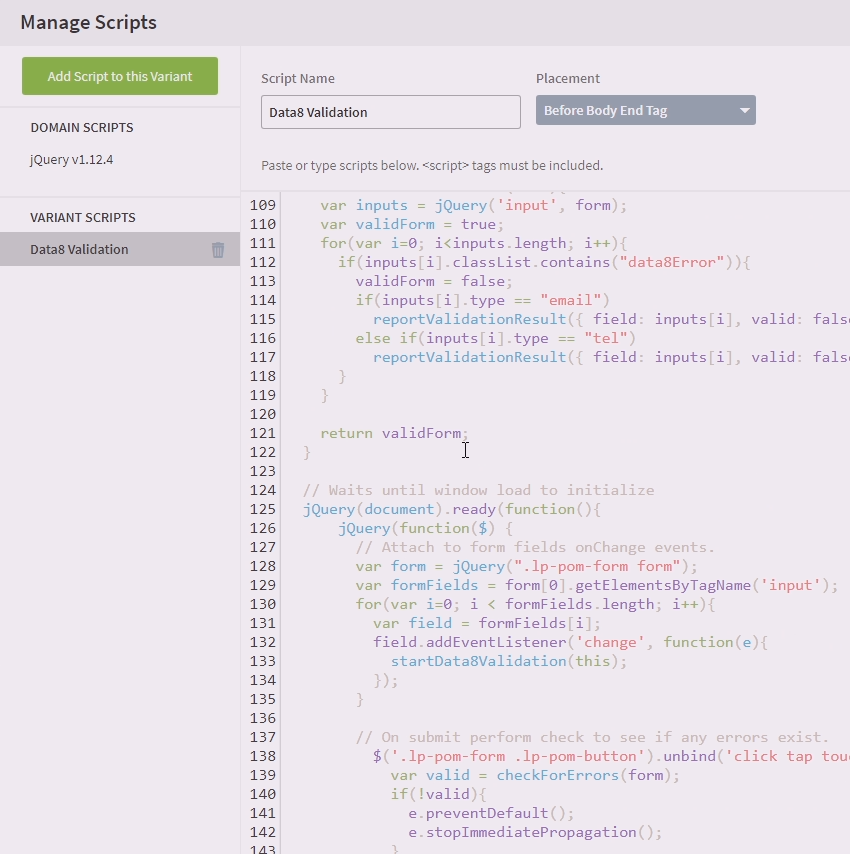
- Click the ‘Javascripts’ button in the bottom left of the builder. A new dialog box will appear.
- In the new Manage Scripts Dialog box, fill out the following information:
- Enter a name for the script into the ‘Script Name’ field, for example ‘Data8 Code’
- In the ‘Placement’ drop-down menu, select ‘After Body Tag’.
- Paste the script generated above into the blank field.
- Click the ‘Done’ button at the bottom right-hand corner of the dialog box.
- Ensure that jQuery is added to your page. Our integration relies on it and will not work if jQuery is missing. If you do not yet have jQuery on your page(s), you can add this as a domain script or as a script onto this page alone.


Step 3: Add styling code to your Unbounce page
Having added your JavaScript code to your page, your validation should now be working. However, invalid fields will not be very obvious to your users and you may want to add some styling to the errored fields to highlight them. To do this:
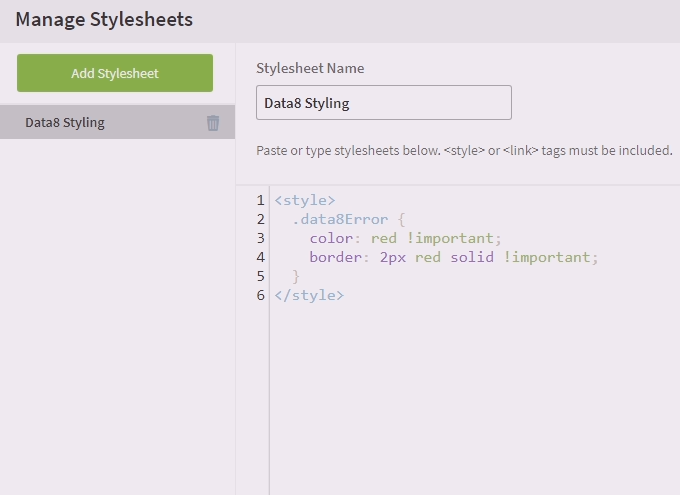
- In your Unbounce page builder, click the ‘Stylesheets’ button in the bottom left of the builder. A new dialog box will appear.
- In the new Manage Stylesheets Dialog box, fill out the following information:
- Enter a name for the styling into the ‘Stylesheet Name’ field, for example ‘Data8 Styling’
- Add your styling code here. For a simple example, see the image to the left.
- Click the ‘Done’ button at the bottom right-hand corner of the dialog box.
